Optimizing XAML for Better Universal Windows App UX
Performance is good enough for the Windows Shell team and the Office team. It’s fast enough for them, for us and for you. Performance balanced with productivity.
 Should've been a Tesla.
Should've been a Tesla.
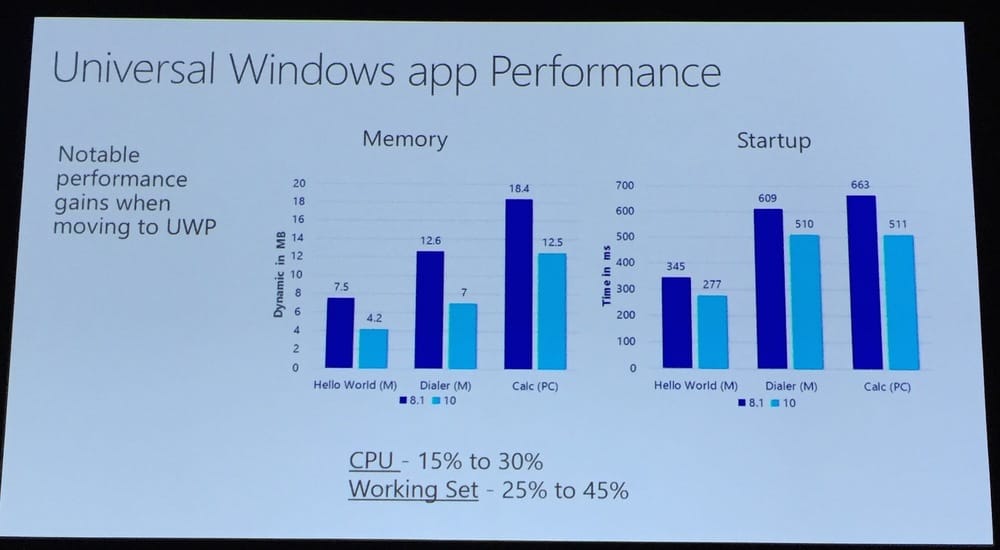
Optimization occurs across many axis, CPU, Memory and Responsiveness.
 Where is David Letterman?
Where is David Letterman?
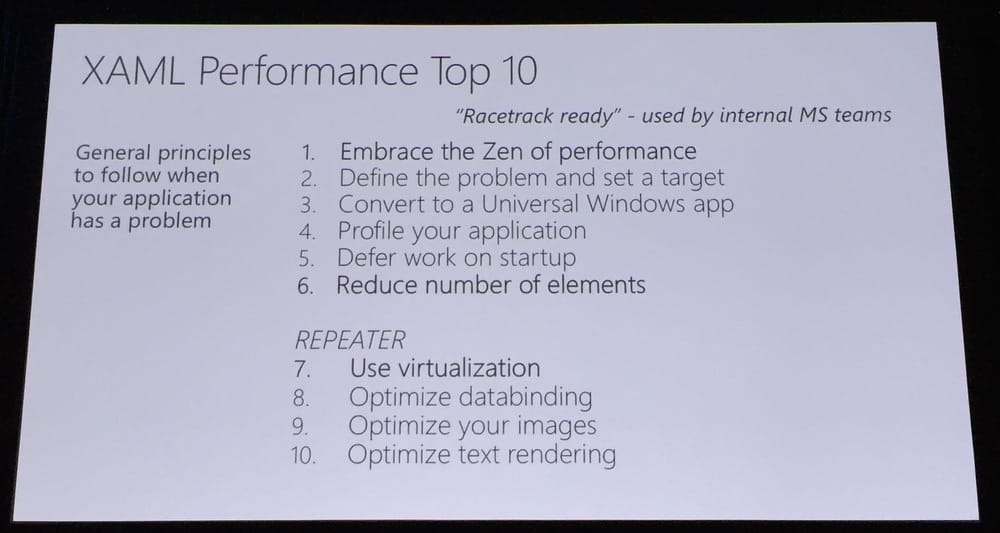
The Zen of Performance: The fastest code is the code you don’t run. Defer as much as possible.
Define your target and your goals. What is slow? Startup? Crashing? Lag? Track your goals and measure. Convert to a Universal Windows App. A lot of performance optimizations only for Windows 10.
 Money for nothing and performance for free.
Money for nothing and performance for free.
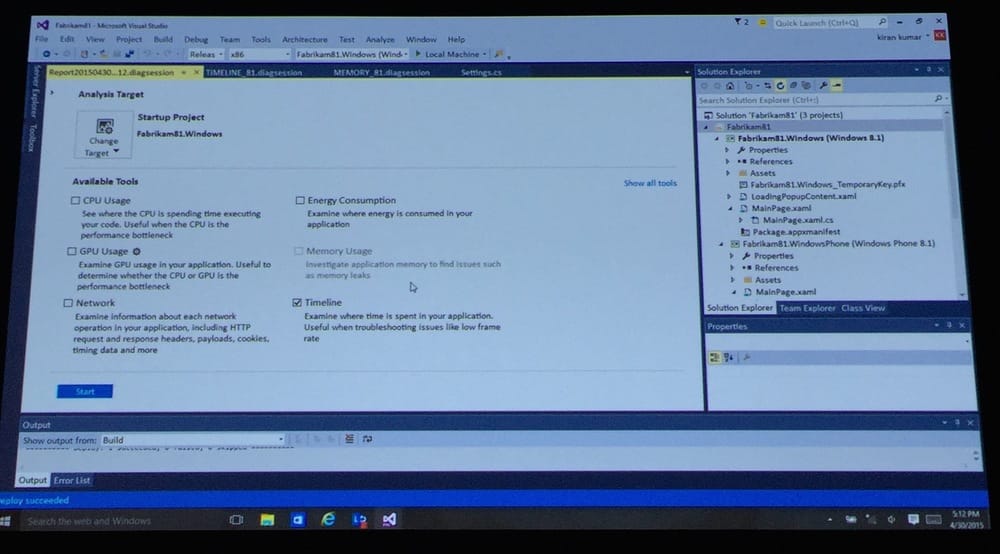
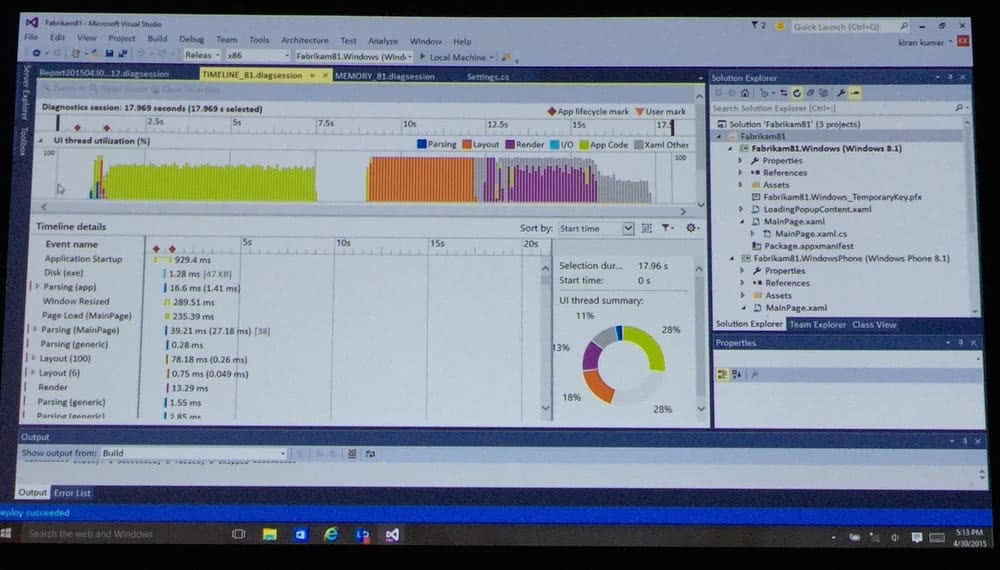
Profile your application. Use the Visual Studio 2015 timeline tool, profiler, memory profiler and the visual debugger.
 Profile with the tools you need.
Profile with the tools you need.
 Drill down into the results.
Drill down into the results.
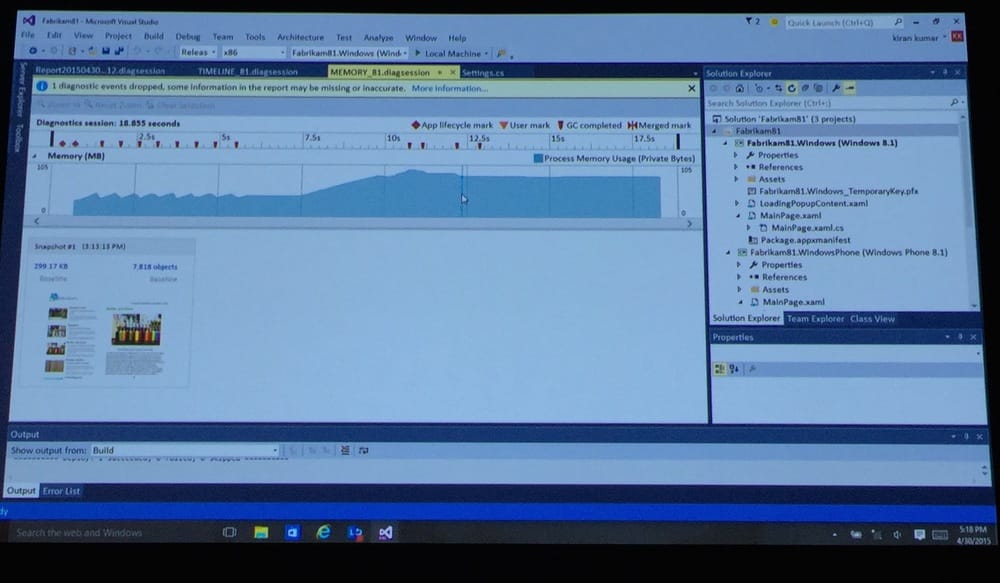
 Don't forget about your memory budget.
Don't forget about your memory budget.
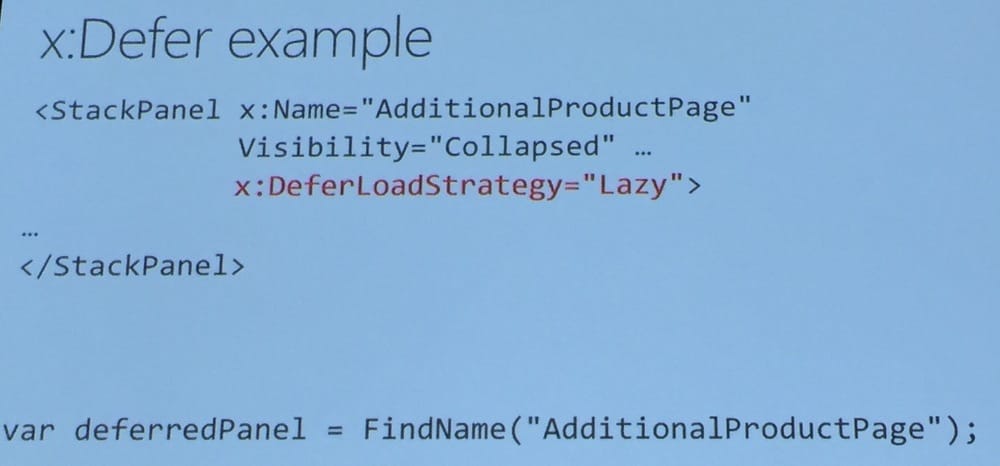
Defer all possible work. Never lock the UI thread!
 I want this in my WPF!
I want this in my WPF!
Reduce the number of elements. Ballpark: 1000 elements is 1 second! Look at startup elements, unused styles and templates in repeaters and lists. Make sure you only load the elements that are shown on screen.
Use virtualization. Both ListView and GridView virtualizes. Though, placing ListView within a ScrollViewer or changing the panels used by them will disable virtualization. If virtualization works, about 2 pages worth of items will be cached.
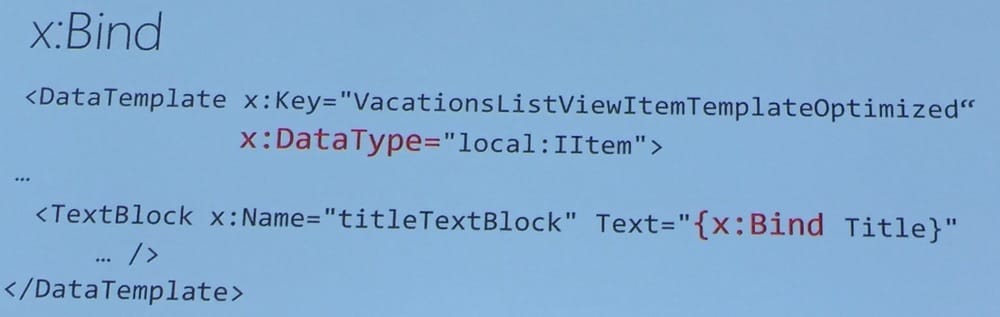
Optimize databinding. Simply DataTemplates and use x:Bind. x:Bind generates code that gets compiled and is strongly typed. And it’s debuggable!
 The new default.
The new default.
Think of the Grid as a table. Use one! A Grid within a Grid should be unnecessary in 99% of cases.
Optimize your images. If the memory usage is high, resize your images or use DecodePixelHeight and DecodePixelWidth.
Optimize text rendering. Windows 10 text rendering is 50% faster, but certain typography features can disable this. DebugSettings.IsTextPerformanceVisualizationEnabled can visualize this in debug-mode.
 Performance tuning makes you happy!
Performance tuning makes you happy!