How to move from Blogger to Squarespace
Or: How to move from Blogger to *
Moving my blog from Blogger to Squarespace was on the whole a pleasant experience, but a few points still deserve mention. I needed to import the old blog, redirect visitors from the old blog to the new and stop search engines from indexing the old blog. I also use a friendly message before the redirection takes place to inform visitors that the new site exist.
Prepare the old blog
When you import the old blog to Squarespace, all the posts, comments and timestamps are copied. This is a chance for a fresh start. Consider removing posts that might not be relevant anymore before importing.
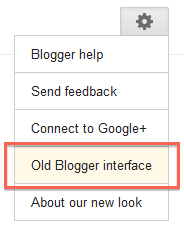
The next steps involve editing your old blog's HTML directly. Bloggers new interface lacks some editing features that we need, so change back to old interface before proceeding.

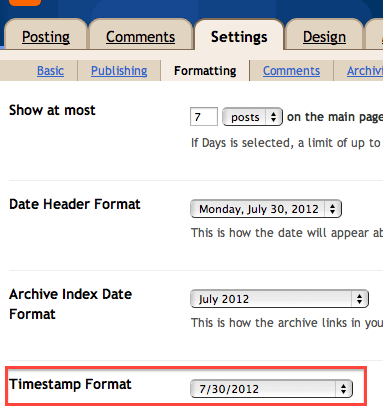
Also change the timestamp to contain the full date of the posts.

Create your Squarespace site and import the old content
Import the old blog in Squarespace and take advantage of the free domain name offered if you do not own one already. something.com is much better than something.blogspot.com or something.squarespace.com.
Redirect from the old blog and prevent indexing
After logging in to Blogger, navigate to Layout > Edit HTML and insert the following between the <head></head> tags.
<meta content='4;url=https://hjerpbakk.com/' http-equiv='refresh'/>
<meta content='NOINDEX, NOFOLLOW' name='ROBOTS'/>This will automatically redirect visitors to thenewblog.com after 4 seconds and eventually remove the old blog from Google's index.
Now we need to redirect the individual posts so that each post will redirect to it's corresponding post on the new blog. The link format used by Blogger is https://[domain]/[year]/[month]/[pagename].html and must be redirect to the format used by Squarespace, https://[domain]/blog/[year]/[month]/[day]/[pagename].html.
Search for <b:section class='main' id='main' showaddelement='no'> in the HTML and insert the following immediately after.
<b:widget id='Blog55' locked='true' title='Blog Posts' type='Blog'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<script type='text/javascript'>
var timestamp = '<data:post.timestamp/>';
timestamp = timestamp.split('/');
timestamp = timestamp[2]+'/'+timestamp[0].replace(/^[0]+/g,"")+'/'+timestamp[1].replace(/^[0]+/g,"")+'/';
var permalink = '<data:post.url/>';
var linkParts = permalink.split('/');
var pageName = linkParts[5];
if (pageName == "saving-configuration-in-c.html")
{
pageName = "saving-a-configuration-in-c.html";
}
var newURL ="https://hjerpbakk.com/blog/" + timestamp + pageName;
document.location.href = newURL;
</script>
</b:loop>
</b:if>
</b:includable>
</b:widget>'/>This code will build new links from the old ones and redirect the browser there. As you can see, it's important that the timestamp includes the entire date.
if (pageName == "saving-configuration-in-c.html")
{
pageName = "saving-a-configuration-in-c.html";
}hard codes the page name in the cases where the name does not exactly match the page names used by Squarespace. Expand this to fit your needs.
Save the HTML and check that all your old links redirect correctly.
Display a redirection message
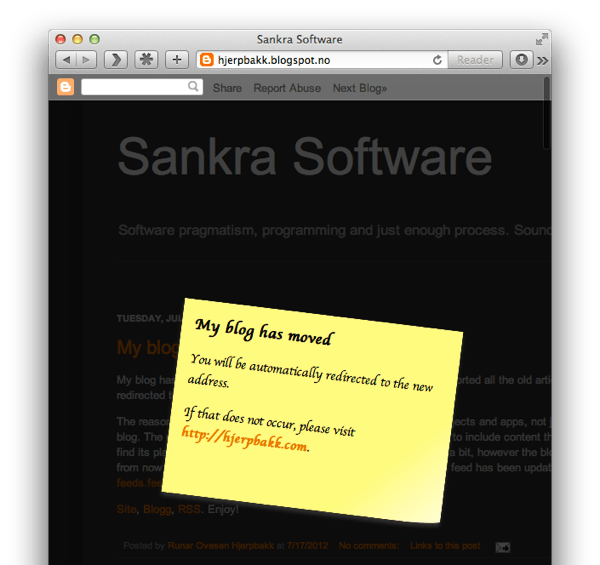
I use a friendly message to inform visitors to the old blog that they are in the process of being redirected.

Insert the following after the </body> tag in the old blog's HTML:
<!-- Dim the background, aka the blog -->
<div style='height:100%;
width:100%;
position:fixed;
left:0;
top:0;
z-index:1 !important;
background-color:black;
filter: alpha(opacity=75);
/* internet explorer */ -khtml-opacity: 0.75;
/* khtml, old safari */ -moz-opacity: 0.75;
/* mozilla, netscape */ opacity: 0.75;
/* fx, safari, opera */ '/>
<!-- The style of the post it note -->
<div style="background: rgb(255,255,136); /* Old browsers */
background: -moz-linear-gradient(-45deg, rgba(255,255,136,1) 77%, rgba(255,255,214,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(77%,rgba(255,255,136,1)), color-stop(100%,rgba(255,255,214,1))); /*Chrome,Safari4+*/
background: -webkit-linear-gradient(-45deg, rgba(255,255,136,1) 77%,rgba(255,255,214,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, rgba(255,255,136,1) 77%,rgba(255,255,214,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, rgba(255,255,136,1) 77%,rgba(255,255,214,1) 100%); /* IE10+ */
background: linear-gradient(-45deg, rgba(255,255,136,1) 77%,rgba(255,255,214,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffff88', endColorstr='#ffff88',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
padding:15px;
font-family: 'Gloria Hallelujah', cursive;
font-size:15px;
color: #000;
width:300px;
height:200px;
position: fixed; top: 50%; left: 50%; margin-top: -100px; margin-left: -150px;
-moz-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-o-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
box-shadow: 0px 4px 6px #333;
-moz-box-shadow: 0px 4px 6px #333;
-webkit-box-shadow: 0px 4px 6px #333;
-webkit-border-bottom-right-radius: 60px 5px;
-moz-border-bottom-right-radius: 60px 5px;
-o-border-bottom-right-radius: 60px 5px;
z-index:2 !important; ">
<!-- The actual content of the post it note -->
<h3>My blog has moved</h3>
<p>You will be automatically redirected to the new address.</p>
<p>If that does not occur, please visit <a href='https://hjerpbakk.com/blog'><strong>https://hjerpbakk.com/blog'</strong></a>.</p>
</div>This will dim the site and display a post it with a message using CSS and HTML. Change the site name and message as needed.
Conclusion
Moving the blog to Squarespace was easy, but it still falls on you to create a good experience for visitors to your old site. As more and more users update their bookmarks and search engines stop indexing the old blog, traffic will eventually die out and it can be deleted. Unless off course, you want to keep it as a historical relic.