Xamarin iOS bindings for Simulator Status Magic
Screenshots are an important aspect of App Store marketing. Not only do they promote the functionality and design of your app, but they can also reveal your attention to detail. Or lack thereof.
Many developers do not care how the battery, time and signal strengths are displayed in their screenshots. But I do.
Luckily, Simulator Status Magic exists. This framework changes the status bar in the iOS simulator:
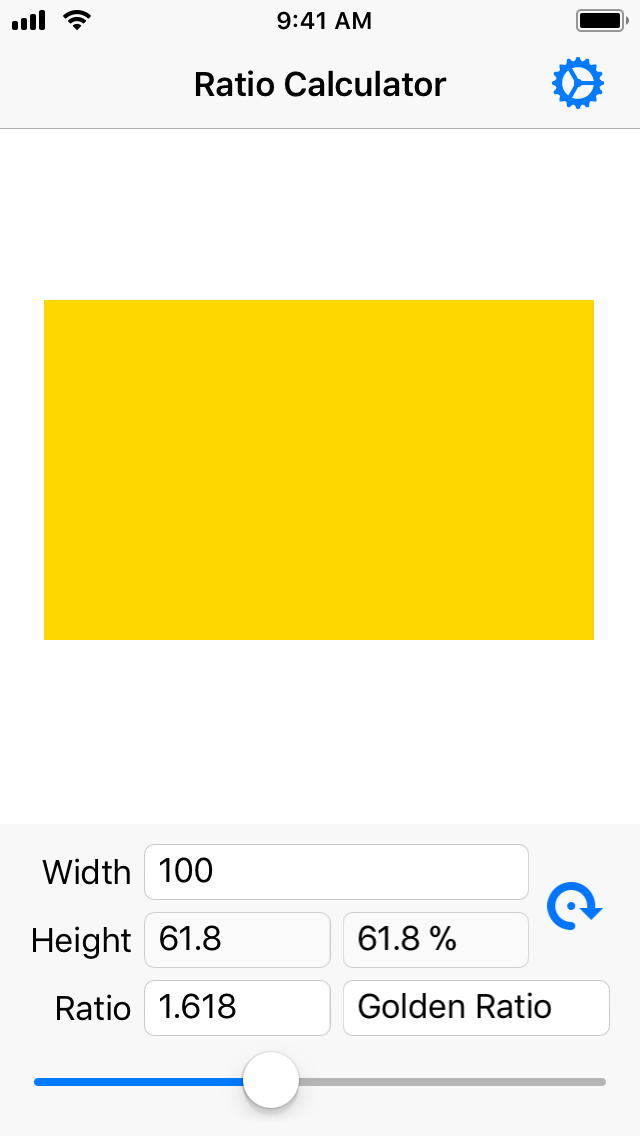
- 9:41 AM is displayed for the time.
- The battery is full and shows 100%.
- On iPhone: The carrier text is removed, 5 bars of cellular signal and full WiFi bars are displayed.
- On iPad: The carrier text is set to “iPad” and full WiFi bars are displayed.

Now to get it working in C# with Xamarin iOS.
I’ve created bindings and put them up on GitHub.
- Clone the Sankra/SimulatorStatusMagicXamarinBindings repository.
- Build the solution.
-
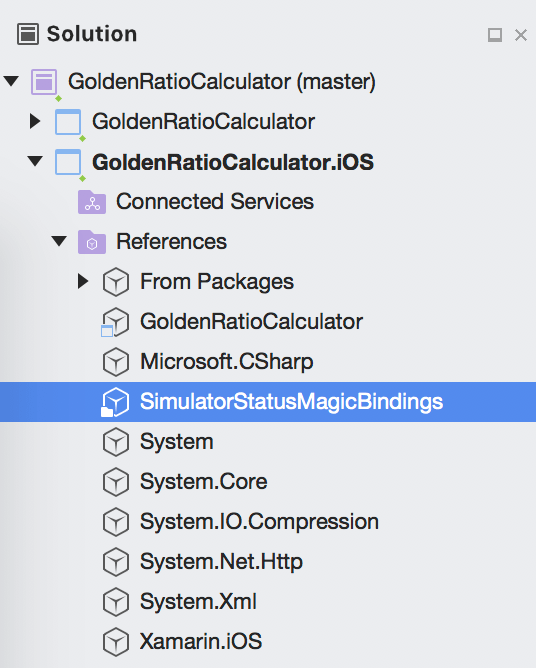
Add the DLL as a reference to your Xamarin iOS project.

- Modify your main method to enable the magic while running in the simulator:
static void Main(string[] args) {
#if SIMULATOR
SDStatusBarManager.SharedInstance.BatteryDetailEnabled = false;
SDStatusBarManager.SharedInstance.EnableOverrides();
#endif
...
Enjoy your amazing and consistent screenshots 😃